以前にも書いたが、また書く。何度でも書く。
ホームページの文字色が多過ぎる学校がある。
目立たせたいという気持ちは分かるが、何色も使ったら互いに干渉し合って結局どれも目立たなくなる。
見る方も目がチカチカして、どこを読んだらいいのか分からない。
よって、読まれる確率が低くなる。
読者にとってどうしても必要な情報なら我慢して読むが、ストレスがたまる。
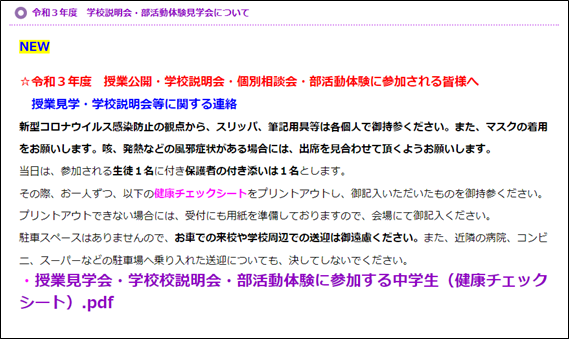
たとえば、こんなやつ。

文字色はブラック、レッド、ブルー、ピンク、パープルの5通り。
授業中の板書なら間違いなく生徒からブーイングの嵐だ。
「センセー! どこが大事かワカリマセン(?_?)」
もう一つ。
これも色使い多過ぎて見づらい。

学校側の「やったぜ!」という気持ちは伝わってくる。
客観的に見ても素晴らしい進学結果だと思う。
が、いささか品がない。
他のページは落ち着いた色使いになっているのに、トップページのこの図柄で全体イメージを悪くしている。
もったいないことだ。
◆書体・級数・色
文字の変化は、基本的には書体、級数、色の3つでつける。
【書体】
書体は大別すればゴシック系、明朝系の2つである。
WEBサイトでは視認性の高さからゴシック系がよく使われる。
同一ページで何種類もの書体を使うと雑然とした印象になるし、野暮ったくなる。
初心者ほど変わった書体を使いたがるが、自分が思っているほど効果はない。
どころか、間抜けに見える。
書体は2つもあれば十分であり、それ以上は必要ない。
【級数】
級数は文字の大きさである。
せめて大・中・小の3つまでだ。
大と小の2つでも事は足りる。
【色】
基本がブラック(黒)であるのは当然だろう。
これにプラス1色から2色まで。
レッド(赤)の多用は禁物だ。
ここぞと言う時に使い、普段は基本使わない。
【その他の装飾】
書体、級数が同じでも太字を使うことで強調できる。
が、これも使い過ぎるとかえって読みづらくなる。
カッコを使って強調することもできるし、見やすさが増すこともある
『●●』【●●】など。
記号を使って見やすくすることもできる。
◆ ● ▼など。
下線(アンダーライン)を使って注意を惹くこともできる。
その他、抜き文字(白抜き・色抜き)などもあるが今回は省略する。
◆まずはシンプルを心がける
素人がたくさんの道具を使うのは危険である。
奇抜な書体を用いず、級数(文字の大きさ)や文字色はそれぞれ2つまで。
そういうシンプルなもののほうが、実は読みやすく、スマートでもあるのだ。
最近のページは画像や動画を用いることが多い。
それらはカラーであるから、それに加えて周辺の文字まで多色にすると、目立ちにくくなる。
画面全体が賑やかすぎると、せっかくのカラー画像が生きない。
そういう点からも色の使い過ぎには注意だ。
別のページに飛ぶたびにイメージが変わるのも良くない。
全体的な統一感を失わないようにしたい。
が、それよりも何よりも、更新頻度だな。
古い情報を垂れ流していることで、どれだけ学校イメージを毀損しているかをよく考えたほうがいい。


コメントを残す