本題に入る前にめでたいニュース。
ついに所沢北の校長情報が更新された。
このまま1年通す気かと心配したが、良かった。
あとは、「学校概要>校長室」とたどっても白紙状態である桶川西だけだ。
では、本題に入る。
再び、やたら色使いの激しいホームページは見づらいし、品がないという話である。
前回記事はこちら。
「色の使い過ぎで何が言いたいのか分からなくなっているホームページ」
今回は、実際にある学校のホームページの改良に挑んでみる。
◆板書と一緒にしてはいけない
さて、今回取り上げるのは県立富士見高校である。
別に恨みがあるわけではない。ましてこの学校を貶めようという気持ちはさらさらない。
むしろ応援したいくらいだ。
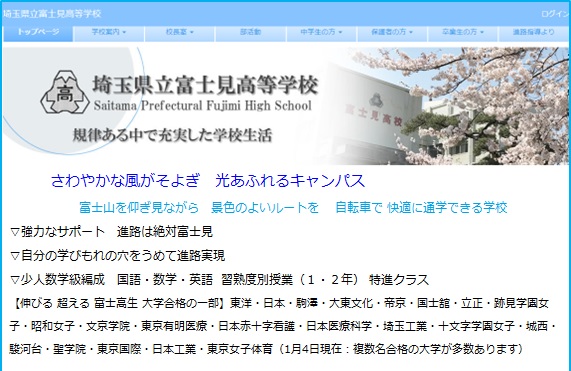
ではまず。現状のトップページを見てみよう。

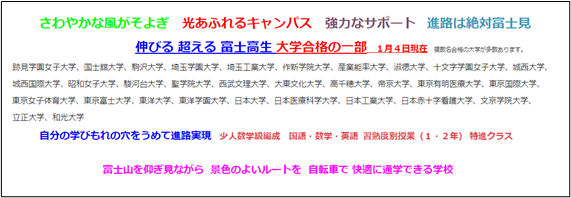
いきなり出てくるのが派手な文字の羅列だ。
色数を数えてみる。
黒
赤
ピンク
緑
青
薄めの赤
薄めの青
紫っぽい色
以上8色。
目がチカチカして、どこに視点を合わせていいか分からない。
学校の先生は、もしかしたら板書(黒板やホワイトボード)と勘違いしているのではないか。
板書であれば、大事なところは目立つように赤や黄色を使うのは常套手段だ。
だが、ホームページのテキスト部分(文字部分)を書く時は、その発想は捨てたほうがいい。
赤文字は基本使わないことにする。
使うのは緊急事態が生じたときだけである。
◆まずはスミ一色(黒一色)で書いてみる
文字の基本は黒であるから、色の心配をする前に、すべての文字要素を黒で書いてみる。
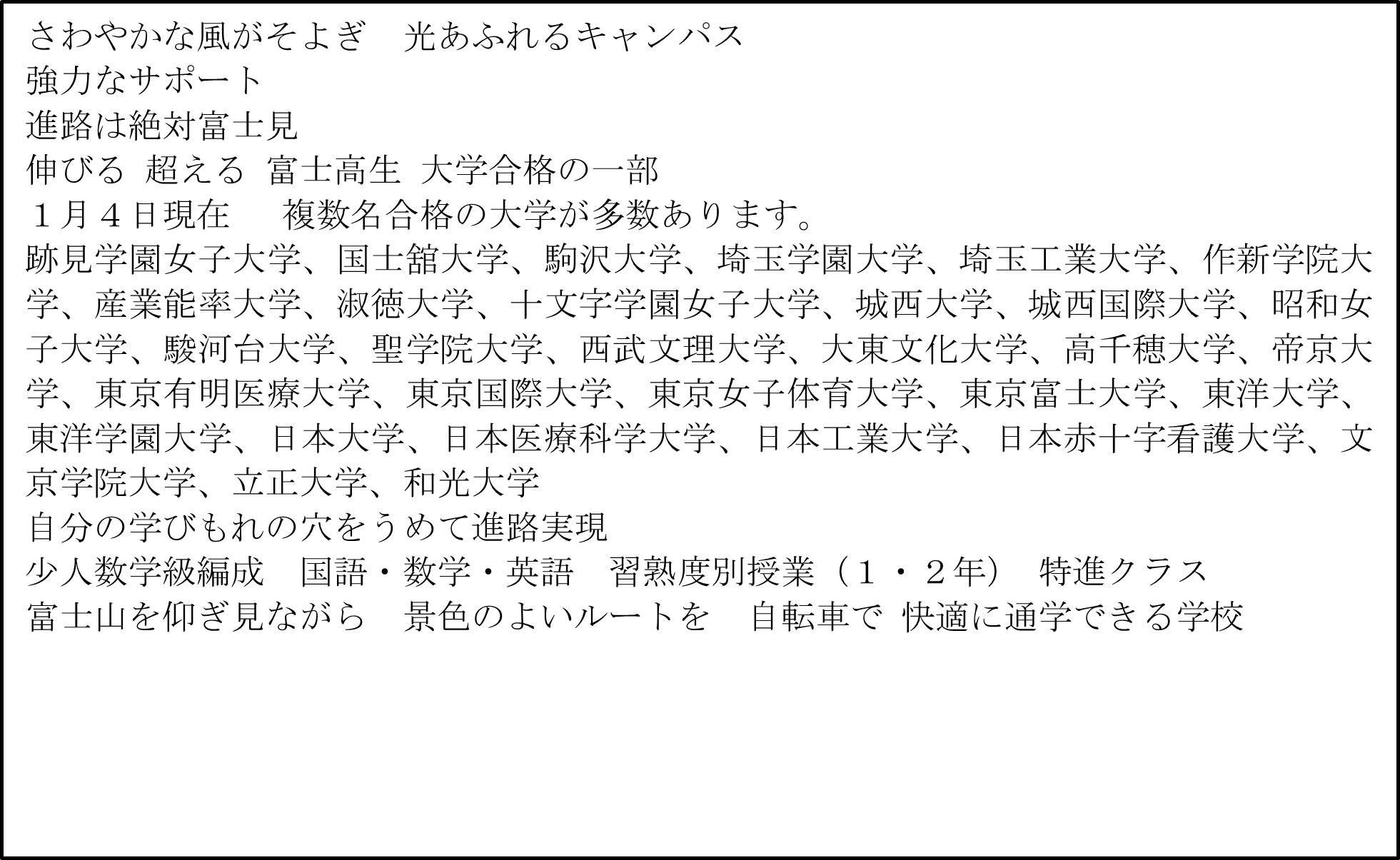
現状の文字要素はこれ。

上記内容をすべて黒で表記すると、下のようになる。

これはこれで読みづらいので、色は変えずに強弱をつけてみる。
強弱のつけ方は、級数(文字の大きさ)を変えるか、太文字を使うかだ。
背景に薄い色を加える方法もあるが、今回は用いない。
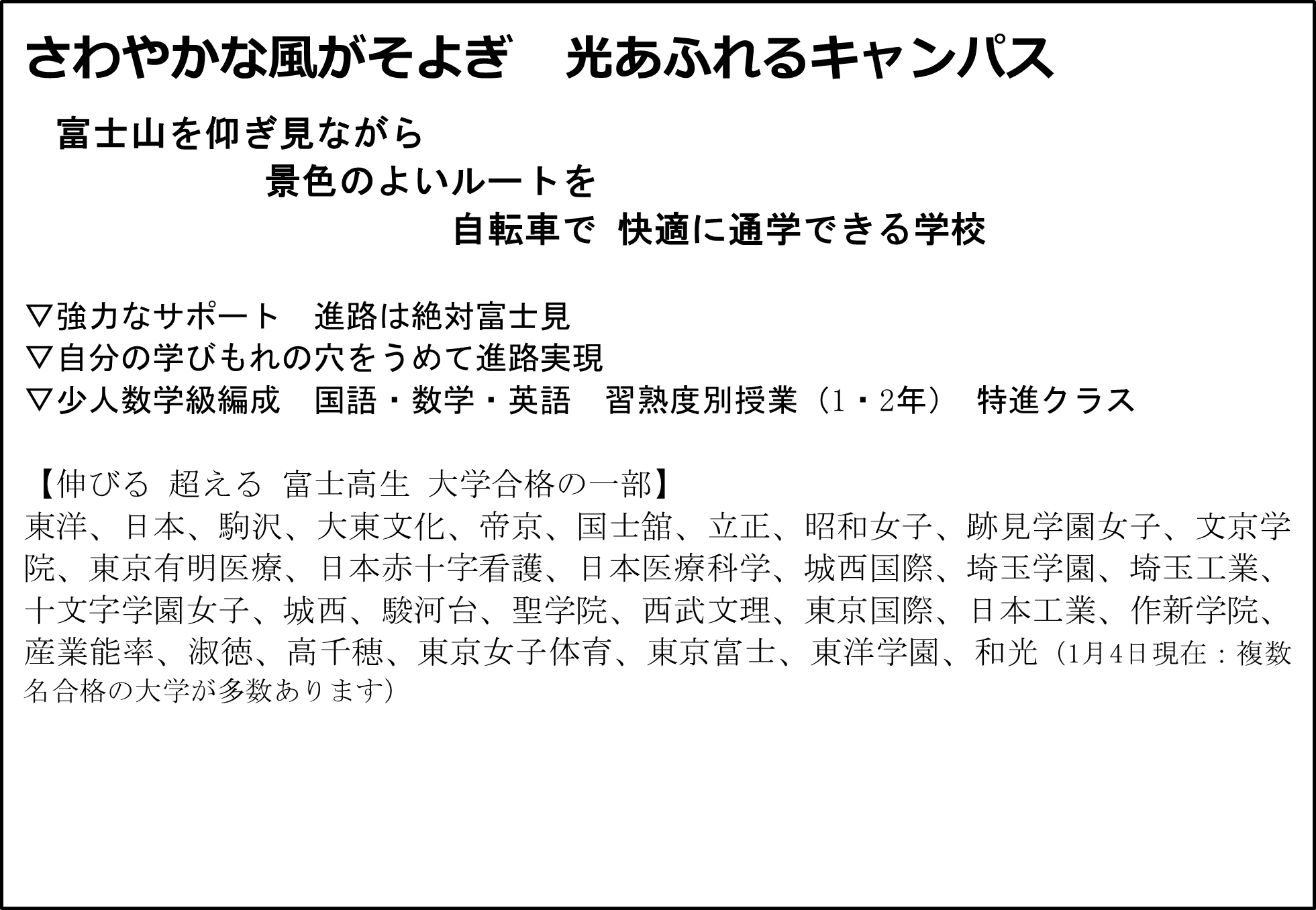
すると、下のようになる。

キャチフレーズが上下に分かれていたので、上の段にまとめた。
メインフレーズの「さわやかな~」は、級数を上げ、太字にした。
サブフレーズの「富士山を~」はメインよりやや級数を下げた。
長めのフレーズなので三段に分けたが、一段で通してもよい。
大学名は単純に五十音順となっていたが、著名な大学を前の方に持ってきた。
大学数はもう少し絞ったほうがいいかもしれない。
残るは色付け。
たとえば、こんな感じ

以上をトップページに貼り付けてみる。

かなり、すっきりしたのではないか。
ワードとウィンドウズ標準ソフト「ペイント」を使って処理したので今回はこれが限界だ。
好みの問題なので、元の方が目立つし、見やすいという人もいるだろう。
が、私は派手な色使いよりシンプルを好むし、そちらを推奨したい。
【追記】令和4年5月28日
県立富士見高校のトップページは、その後改定されている。


コメントを残す